Lightning h3見出し装飾をCSSで変更する

イントロ
WordPressテーマLightningの見出しはデフォルトで枠線がついています。↑h2の例。
h3だとこんな感じです。
ブロックエディタの設定により見出し文字の装飾を変更できますが、CSSで管理したいこともあります。しかし見出しの枠線を消す際、h3については、見出しのborder設定 h3 {border: none;} のみだと
h3見出しタグのみ設定
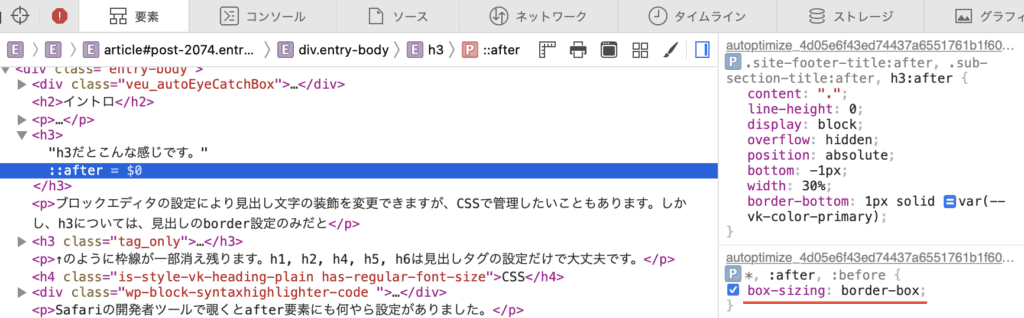
↑のように枠線が一部消え残ります。ちなみに、h1, h2, h4, h5, h6は見出しタグの設定だけで大丈夫です。Safariの開発者ツールで覗くとafter要素にも何やら設定がありました。

after要素にborder: noneを追加することにより、↓このように枠線が完全に消えます。
h3見出しタグとafter要素の設定
CSS
h3 {
border: none;
}
h3:after {
border: none;
}